Table of Contents
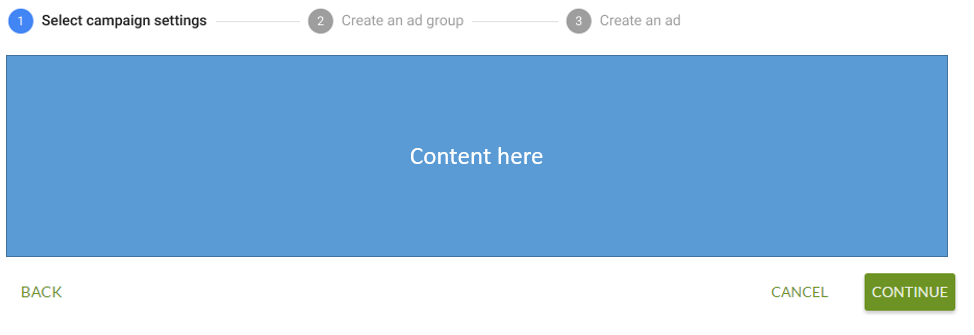
PASIprep Stepper
This is a UI Pattern for the PASIprep UI Guidelines.
Horizontal steppers are ideal when the contents of one step depend on an earlier step.
Display Guidelines
Steppers
- Should follow the look and feel as defined in Material Guidelines for horizontal steppers (except the numbers should use GOA's secondary colour (green) instead of blue)
- Steps naming should be consistent with the action the user is performing at that step. e.g. Search, Confirmation, Summary etc.
- Each step of the stepper must be numbered correctly.
- A completed step is reflected appropriately with a checkmark
- Steps are not clickable; user must use the navigation buttons to move backwards/forwards.
Navigation Buttons
- The action buttons that are available below the content are:
- Back* - Displayed bottom left. Not visible on the first step and depending on the feature may or may not be visible on the last step of the stepper.
- This button should take user to the previous step. Data entered by the user in the previous step should be retained when the user uses the [back] button to return to the previous step.
- It is not expected that the browser back button would take the user back a step.
- Cancel* - Displayed bottom Right. Not visible on the last step.
- Continue* - Displayed bottom Right, next to the Cancel button. It should be a default button. It is not displayed on the final step.
- This should act as the Submit button for each step and advances user to the next step when there's no issues.
- Done* - Displayed on the final step only, in place of the Continue button. It should be a default button.
- {Restart} - Displayed on the final Step only. in place of the Cancel button.
- The name of the button should be defined in the design; the purpose of the button is to restart the process for the user
- See Navigation Between Bulk List of Items and Individual Item View on the behavior of the Cancel and Done buttons.
Leaving the Page without Saving
When the user leaves the page without saving their changes, they will be prompted to confirm they wish to leave without saving. The standard web browser/javascript confirmation dialog used for unloading/reloading pages is used for this purpose.
Stepper Feedback
- A transient feedback message can be displayed to the user between steps, e.g. “Search in progress”. This should be in the specified design.
- The content should be disabled and a circular loading spinner should be displayed to allow user to see that the system is still processing their request.
- Refer to https://material.google.com/components/steppers.html#steppers-types-of-steppers for an animated example of the “Stepper feedback”.