Table of Contents
PASIprep Business Object Grid
This is an UI Pattern for the PASIprep UI Guidelines used to display a list of records of a Business Object, as well as operations user can perform for the Business Object, or for individual records on the grid.
Grid Behavior
PASIprep uses AG-Grid as the grid tool for Business Object Grids. Unless otherwise stated, the default UI Behaviors of AG-Grid is used in PASIprep 2.0 by default.
Standard behaviors for a grid, include:
- User are able to sort on each column
- User are able to filter on each column. The following are types of filtering for columns that is provided by the AG-Grid:-
| Filter Type | Description |
|---|---|
| Date | It is used if the column is displaying date values |
| Set | This is used if the column is displaying one of the following:
|
| Numeric | This type is used if the column is displaying numeric values. |
| Custom “ASN Filter” | for all ASN columns allowing a user to enter the ASN with or without hyphens, where:-
Note: if an invalid ASN has been entered, no results would be returned within the grid. |
| Text | It is used in all other cases if none of above filter are used. |
- User are able to customize the visibility of each column
- User are able to customize the ordering of each column
- User are able to customize the pinning of columns
- User's configuration of the grid (sorting, column ordering & visibility) is retained for the user as best as possible. For those grids that have multiple views, the user's configuration should be view specific.
- A User is able to reset the grid configuration back to default by using the “Reset Columns” option under any of the column header menus on the grid.
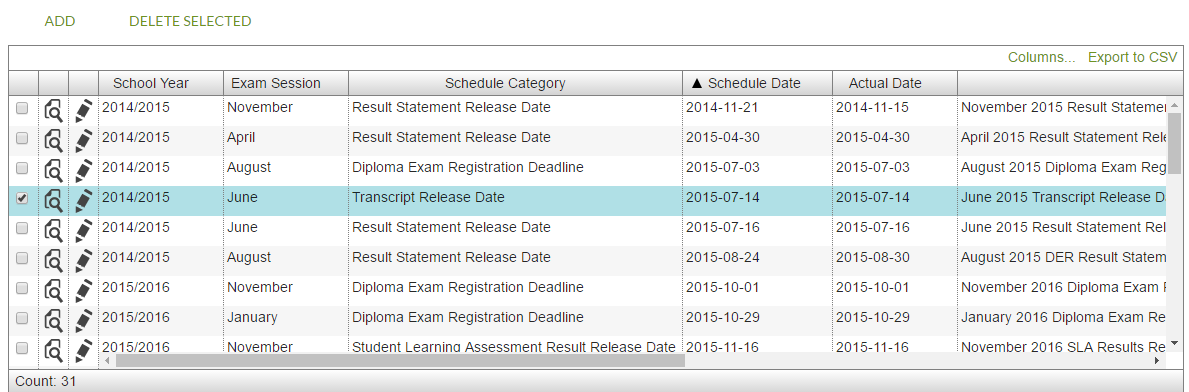
- The total count of records should display at the bottom of the grid.
- If user applied a column filter that reduced the number of records shown, the counter will show both the original total count AND the reduced count (in the format: “Showing: {reduced count} of {total count}”)
The standard behaviors for a grid listed above is optional if the grid does not have a lot of columns and rows (< 5).
- When the data value in a Column have a corresponding “View Item” page (e.g. a ASN column would a corresponding “View Student” page for that student), it should be presented as a link.
- See Crosslinking Guidelines on what should be linked
Display Guidelines
If the Business Object Grid is appearing on a page where there are multiple grids or other elements (e.g. PASIprep Summary Cards, consideration should be given if a section title should appear above this grid to help the user understand what they are seeing.
Column Header Names
In general if a column is showing a Data Element, the full name of the data element should be used as the column header name (i.e. avoid abbreviation as much as possible). See PASIprep Writing Guidelines for common column header names.
Grid and Column Dimensions
Column Width:
- most columns are auto-resized meaning the system will determine a width based on the content of the column
- this is fine for most columns with relatively consistent content, however with columns with highly variable content instead of auto-resizing, a default width can be explicitly specified
- when specifying a default width, the width should accommodate the column header as well as a 'typical value' in the column
- in extreme cases, a min and max width can be defined, but this will limit the column width both via auto-resizing and manual resizing.
Grid Height:
- If there's only one grid on screen, it should “greedily” expand to take all available height. If there are more records in the grid than what can be shown in the available height then the grid will have a vertical scrollbar
- If there are multiple grids, all grid heights should expand to fit all rows displayed in the grid (so that the grids themselves will not have a vertical scrollbar). In this scenario it is expected that the user would use the page vertical scroll to navigate, if there is too many records to fit on screen.
Null Values
Normally a null value should be presented as blank.
- Exception: If for a specific data record, a value is null and neither user nor the system can ever set it to something other than null, then “N/A” should be shown instead.
Boolean Values
Normally a boolean value should be shown as “Yes/No”
- Exception: If it is more important to highlight one value over the other (e.g. in a Student Names grid, it is important to highlight the record where Preferred=Yes), then instead of “Yes/No”, a checkmark icon (for highlighting Yes) OR an x icon (for highlighting No) should be used, and the opposite value would be left blank. (e.g. in a Student Names grid, records that are preferred will have a checkmark in the Preferred column and the records that are not Preferred will simply have a blank value in the column)
Code Values
When displaying code values in a grid, the code description should be used to display code values.
Exception:
- If the code text is well known to the user, and space is a concern, displaying just the code text may be sufficient. However there should be a place somewhere in PASIprep (e.g. on the View screen of the record) where the code text & description will be displayed so user can find the description if they need more information.
Student Name
When displaying Student Name information (either as a full name or divided into its components, i.e. Last/Middle/First Name & Suffix columns) on a grid, if the user does not have Access to the Student (Moved), the value should be hidden from the user.
Grid Action Menu Bar
Above the grid is the Grid Action Menu bar which lists the functions the user can perform for records in the grid.
Generic Grid Controls
Column Visibility Control
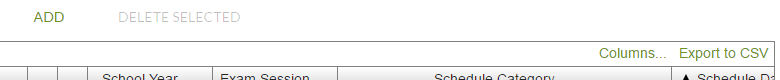
A [Columns…] item is generally presented on top of the grid which allows user to toggle visibility of the columns available. When clicked/tapped on, the column menu shows and the action label changes to become [Hide Columns]. User can click/tap on [Hide Columns] to close the column menu.

Export to CSV
An Export to CSV action may be made available for user to export the data they see on the grid to CSV format.
View Control
Each grid within PASI is defined with a Standard View. However, grids may support multiple views. The optional View control can be provided to allow a user to select the view they wish to use to display the data in the grid; each view may have different data filters, column ordering, visibility and/or sorting. Grids within PASIprep will include the View control by default unless explicitly excluded.
- The View control contains the list of Views that the user may select. This may include Predefined Views and/or User Defined Views (one of which will be identified as the Default View).
- When the user selects one of the views, the column ordering, visibility, filtering, and sorting will be updated to 'restore' the view.
- Should a user refresh the page or update search criteria on a list screen while in a Predefined View that is not the Default View, the screen will return with the Predefined View visible, not the Default View. Once a Predefined View has been selected, that view will remain on the screen unless the user changes the view or navigates away from the screen and returns.
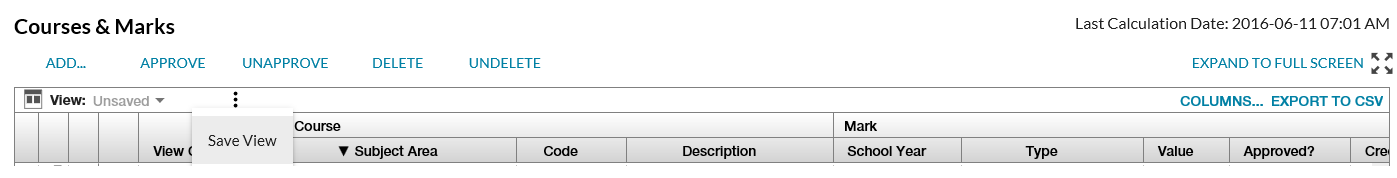
- When a user adjusts the column ordering, visibility, filtering or sorting on the grid, the View control will be updated to display “Unsaved” view. An Unsaved View can be saved by the user.
- When a user refreshes the page (or use browser back to return to page), without saving an “Unsaved” view, the default view will be restored.
User Defined Views
For grids within PASIprep that permit multiple views, a user can define the column ordering, visibility, filtering and sorting that they wish to use as a user defined view. Once saved, these views are retained using an in-browser database and therefore only apply to the same user, on the same computer, in the same browser.
Actions available to the user for grids that support User Defined Views can be accessed by selecting the “…” button beside the “View” control. The action available are:
- Save - this action allows the user to save the column ordering, visibility, filtering and sorting they have selected and name the view with a title they choose.
- Delete - this action allows the user to delete any user defined view. If the user deletes a user defined view that is the default view, the default view will return to the Standard view.
- Make Default - this action allow a user to select a predefined or user defined view as the default view for the grid.
Column Grouping for Grids with Large Amount of Columns
AG-Grid's column grouping should be utilized for grids with a large number of columns so it can be easily consumed by the user.
Repeated words should be avoided in column headers and its parent group name, e.g. if there are 2 columns named “Course Code” and “Course Description”, they can be grouped under “Course” and the column name themselves should be named “Code” and “Description” (so the word Course is not repeated)
Selecting Rows (Checkbox Column)
The Checkbox Column is used to indicate which row(s) in the grid are selected and can be used to select/deselect a specific row in the grid.
- If there are Grid Actions available, a Select (checkbox) Column is always the leftmost column on the grid. This provides a consistent 'hit' area for users to select rows, and provides visual reinforcement when rows are selected.
- For multi-select grids, a checkbox should be visible in the Select Column header. Clicking the column header checkbox will select/unselect all records in the grid.
A user can click the checkbox or on any part of the row that's not a link to 'select' a row.
- This will also check the selection Checkbox automatically for the user.
- Selected row(s) will have a coloured background to indicate it is selected. It is okay to show the coloured background on grids that do not have any actions (no select column present).
| Column Heading | Only displayed in multi-select grids, the column heading includes a checkbox that can be used to select/deselect all records in the grid. |
|---|---|
| Column Width | Fixed Width = 24 px |
| Filtering Style | None |
| Contains | A checkbox that indicates if the row has been selected. |
Single Select vs Multiple Select
- By default, grids are assumed to be single-select unless otherwise stated in the design.
Row Highlighting

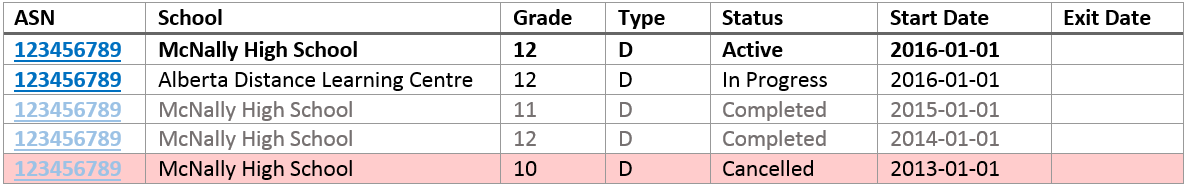
In the grid, some records may be of high importance, while other may be of less importance. When there is value in emphasizing or de-emphasizing particular records in the grid to direct the user’s focus on the records, row highlighting styles can be applied to the grid.
- To emphasize a record, the row’s font should be bolded
- Emphasis should only be used when it is applicable to only a few records (out of a bigger set of records) on a grid. While there may be exceptions to this rule, in general if many records are emphasized then it loses significance for the user.
- To deemphasize a record, the row’s font colour’s opacity should be decreased (60%)
- If possible / applicable, the default sort on the grid should place the emphasized records on top and the de-emphasized records to the bottom.
NOTE: Checkbox, View, Edit and Work Item columns should be omitted from having any row highlighting styling.
Deleted Records
If a grid may show deleted records, then a “Deleted?” column should always be included. Generally the column should be visible by default (but it can be pushed as one of the last columns to show in the grid)
In general deleted records should not be visible by default, their availability is implied by the count provided in the bottom left corner of a grid stating “Showing: 2 of 3” records. Removing the filter associated with the “Deleted? column will make the deleted rows visible.
When showing Deleted Records in the grid they are highlighted with a red (#f2dede) background if they are visible
Common Columns
| Column | Details |
|---|---|
| ASN | Alberta Student Number tied to the record; note that this may be the secondary ASN. Links to View Student if user have access to that screen for that student. |
| Student Name, Last Name, Suffix, First Name, Middle Name | The preferred name of the student. Links to View Student if user have access to that screen for that student. Last Name, Suffix, First Name, and Middle Name columns will also be available as hidden columns for user to expose the name by components |
| Last Updated, Last Updated On, Last Updated By, Last Updated Organization | See last updated date/time |
| Organization, Authority, School | Whenever an organization column is included, the following should be observed:
|
| Course Code and Course Description | Whenever a course is included in the grid, the following should be observed:
|
Viewing Individual Records (View Column)
The “View” column of the grid contains a [View] icon that allows user to access the View screen for that particular record. If a View screen does not exist for the type of records shown on the grid, the View column should be hidden.
| Column Heading | Blank |
|---|---|
| Column Width | Fixed Width = 30 px |
| Filtering Style | None |
| Contains | A View icon. When clicked, takes the user to the View screen for the requested record. |
| Null Values | Blank |
Editing Individual Records (Edit Column)
The “Edit” column of the grid contains an Edit icon that allows user to access the “Edit” screen for that particular record. If there is no Edit screen for the type of records shown in the grid, or user does not have permission to edit, the column should be hidden.
| Column Heading | Blank |
|---|---|
| Column Width | Fixed Width = 30 px |
| Filtering Style | None |
| Contains | An Edit icon. When clicked, takes the user to the Edit screen for the requested record. |
Work Item for an Individual Record (Work Item Column)
The “Work Item” column of the grid contains a Work Item Indicator that allows user to identify if there is any Work Item(s) for that record.
| Column Heading | Blank |
|---|---|
| Column Width | Fixed Width = 40 px |
| Filtering Style | Text |
| Contains |
|
| Null Values | Blank |
Last Updated Date/Time
When Audit History is available for a business object, a “Last Updated” column should be made available in the Business Object Grid.
- The column will generally be hidden by default (user can toggle the visibility in the Columns… function of the gird)
- When visible, it will display the last updated date/time of the record as a link. The link will take user to the PASIprep View Item Template screen of that record with the Audit History Sub-Section Tab pre-loaded.
When there is no Audit History screen available, the Last Updated (Date/Time) information should be included in plain text (no link) as a column called “Last Updated On”. In this scenario, the Last Updated By (user) and Last Updated Organization should also be included as columns. These columns can be hidden by default.
Selecting a Record a User has just Saved
When user returns to a grid after a save/update operation (add/edit), the record that was saved should be selected in the grid. If the grid has vertical scrollbar and the selected record is not in view, the grid should automatically scroll down so that the selected record is visible.
Notes For "Small Grids"
(i.e. Grids that are roughly less than or equal to 5 columns and rows in size)
- Export to CSV should be hidden
- Column… control should be hidden if all columns are already displayed by default
- Expand to Full Screen and “Views” should be hidden
- Total count of records is not required
Notes for grids that shows Demographic Information for a specific student
Demographic information = Generally this refers to data elements that make up the response of the Get Student Personal Profile, or the actual Student
- Export to CSV is hidden
- If the screen the grid is in already contains the Student Identifier Subtitle:
- ASN and Student Name (and all components of the student preferred name) columns are not required
- A “Reference #” column should be included in the grid to display the Reference ID (as a hidden column)
- A “Preferred?” column should be included in the grid if applicable to the entity (e.g. Mailing Address) and is visible by default
Notes for grids that shows Academic Information
Academic information = Generally this refers to data elements that make up the response of the Get Student Academic Profile (2018)))] for a specific student
- If user is already in the View Student page, Student Name column & Last/Middle/First Name & Suffix columns are not required.