Table of Contents
PASIprep Multi-Step Form Template
This document describes the template & patterns for a multi-step form in PASIprep for the PASIprep Page Layout Guidelines.
A multi-step form should be used to get user through a series of related steps to perform a task.
It is generally not used to manipulate a single Business Objects which should utilize the PASIprep Add Item Template/PASIprep Edit Item Templates instead.
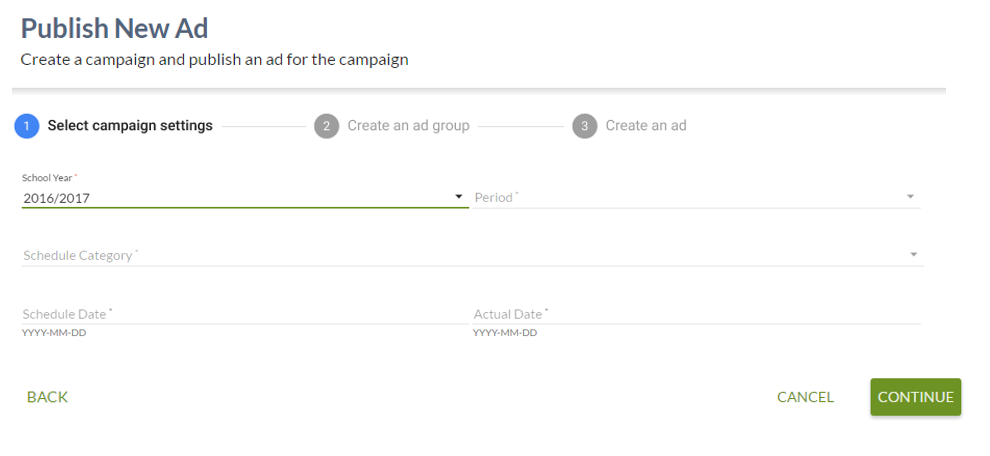
Page Title
The Page title of a multi-step form should generally be the name of the task the user is performing.
Identifier Subtitle
The screens design will specify a textual subtitle (to be displayed in the same area as a the Student Identifier Subtitle) to explain to the user what is the task they are performing on screen.
Browser Title
The browser title should match the Page Title.
Navigation
The Navigation Between Bulk List of Items and Individual Item View guidelines documents how user will generally enter this screen and where they would be redirected to when they cancel the operation or successfully completes the task.
Leaving the Page without Saving
When the user leaves the form without saving their changes, they will be prompted to confirm they wish to leave without saving. The standard web browser/javascript confirmation dialog used for unloading/reloading pages is used for this purpose.
Components
Generally this screen will contain a single PASIprep Stepper control that will take the full content area width/height.