Table of Contents
Register for a Diploma Exam
This overview provides details on the guided process that a user would go through to submit an Diploma Exam Registration Request with Diploma Exam Registration for a student on myPass.
Please refer to the Diploma Exam Registration Management conceptual overview for more information on how Diploma Exam Registration Request is used to manage registrations and its lifecycle.
Pre-requisite
See the myPass Overview on what pre-requisites are needed to view student information. This page is available in both Public and Admin modes.
See myPass Exam Registration Request Security Modes for more detail on public/admin access.
Common Components
Student Panel
A student panel is used in place of the Student Connection Selector to display the student that the user is creating the request for.
Request Timer Bar
A Request Timer bar appears below the Student Name Panel if there exist:
- An Exam Registration Request saved in PASI that is created by the user, is not deleted, and does not have a status of Registered.
- The Registration Request contains at least one registration that is not a Diploma Exam Late Registration.
The timer counts down to the Diploma Exam Registration Request Expiry Date/Time - see Expiry of Exam Registration Request on myPass for more information. As user scrolls down through the page, the timer bar will dock to the top of the browser to stay visible on screen at all times.
The timer counts down to the Request’s Expiry Date/Time (in minutes). User can renew the expiry by clicking on the I need more time link, which will extend the Diploma Exam Registration Request Expiry Date/Time (see the Diploma Exam Registration Management overview on how a request expiry date/time is renewed).
The timer will also renew automatically in the following cases:
- Any time that a page in the process is loaded.
- Whenever changes are made to the Request with a server call being made (e.g. clicking [Save Request] on the Request to Register for a Diploma Exam(s) Screen screen).
Add Diploma Exam Registration Request - Public mode
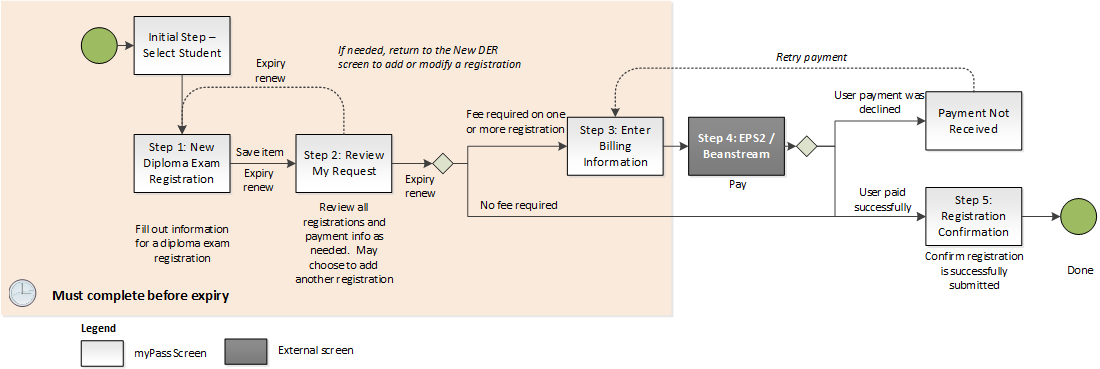
A Public user may create a new Diploma Diploma Exam Registration Request for any student they have an active myPass Connections to. To submit a new request, the user will be guided through a series of screens to complete the process:
- The areas highlighted in orange is where the Diploma Exam Registration Request Expiry Date/Time is observed and the Expire Exam Registration Request Processor will clean up the Request at these stages if the Request is still not “Registered” when the Diploma Exam Registration Request Expiry Date/Time has passed.
- Note: As documented in the Diploma Exam Registration Management overview, the expiry will not be visible on screen if all registrations contained in the Request are late registrations.
- The Exam Registration Request will go through various statuses before Step 5 – once the user reaches Step 5, the Request will reach the Registered (Request Status) status.
- See the Diploma Exam Registration Management overview for more information on the Exam Registration Request lifecycles and statuses.
- An Education Account user can only have at most one Registration Request in a non-“Registered” status at any time on myPass. If the user started a Request but has not completed the process to put it in a “Registered” status, they will not be able to start a new Request until they either complete the process for the existing Request, or delete the existing Request (or, they can let it expire and the Expire Exam Registration Request Processor will automatically delete the request.
Steps
- (Initial Step) Select Student for Exam Registration Request
-
- Review My Request is also the screen to 'resume' a request (if user has left myPass before a request is completed, they can resume the request from this screen if it has not expired yet). PASI EPS2 Payment Reconciliation is also triggered on the Review My Request screen if needed.)
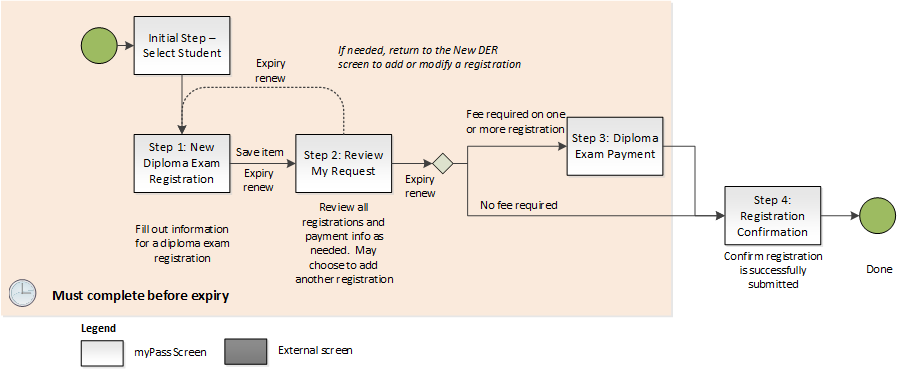
Add Diploma Exam Registration Request - Admin mode
An Admin (Manage) user may create a new Diploma Exam Registration Request for any student. To submit a new Diploma Exam Registration Request, the user will be guided through a series of screens to complete the process:
- The flow and rules/behavior for Admin (Manage) users is the same as Public users, except payment information is manually entered in Admin mode, thus steps related to EPS2 are skipped.
Steps
- (Initial Step) Select Student for Exam Registration Request
-
- Review My Request is also the screen to 'resume' a request (if user has left myPass before a request is completed, they can resume the request from this screen if it has not expired yet).
- When an Admin user fills in all the required information and clicks [Proceed with Payment], the following message is presented to the user:
- “Administration Users are not allowed to submit Diploma Exam Registrations. Please cancel the order.”
Responsive Layout
For all steps in the Add Diploma Exam Registration Request process, if the user is using a small resolution display, the fields will wrap to fit all fields on screen: